Sync Animation Photo Shop
Do you have to do the entire animation over again? No, because you can always swap out the bee symbol for another symbol. But you have to swap out each instance of the bee for every keyframe you made in the animation. What a drag! The more keyframes on the timeline, the more monotonous and frustrating this task can be. Sync to the rescue!
Way :
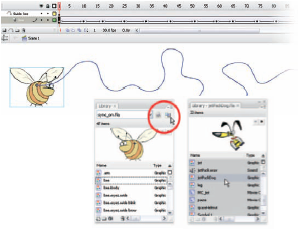
1. Let’s start with a simple animation involving a nested character animation in a graphic symbol motion tweened along a guided path. Apply the motion tween using the Tween drop-down menu in the Properties panel so that the Sync option will be turned on by default. Nothing too complex going on here. The bee symbol contains some nested animations (wings flapping, eye movements and the bee sneezing).
2. Insert a keyframe somewhere in the motion tween. Use the Free Transform tool O to rotate the symbol. Feel free to scale or skew the symbol as well. Because the first keyframe is “Synced”, all subsequent keyframes will have Sync turned on by default as well.
3. Continue to insert keyframes every few frames and transform your symbol by rotating and scaling. The idea
here is to make this simple motion tween relatively complex for the example purposes.
4. You just about finish the animation when the phone rings and your client informs you that they want to change the bee to a totally different character. Thanks to Sync, your time and hard work will not be wasted. Go to File > Import > Open External Library and navigate to an FLA containing the replacement symbol and click Open. A new Library panel will open displaying the symbols and assets contained in the selected FLA. Click and drag the preferred symbol from the external Library to the Library of your current document.
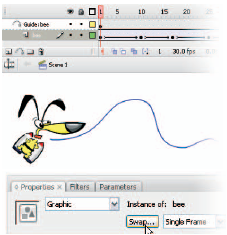
5. Select the bee character in the first frame of your motion tween. In the Properties panel click the Swap button and locate the new symbol you just added to your Library and click OK.
6. Since every keyframe in the motion tween has the Sync option selected, your entire animation will be updated across all keyframes. Crisis averted, go and make yourself another cup of coffee, catch up on your email overflow and get back to your client in a little while. Make sure to sound out of breath when you call them to tell them the changes have been made (just kidding).















0 comments:
Post a Comment